在 Arduino 中使用 ESP32、TFT_eSPI 和 TJpg_Decoder 驱动 ST7789 屏幕显示图片时,需要对相关库文件进行一些配置。以下是详细的操作步骤。
TJpg_Decoder 库示例程序位置 🔗
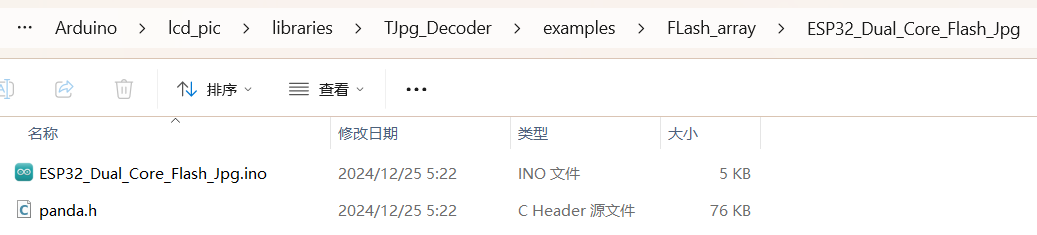
以我的安装目录为例,TJpg_Decoder 库的示例程序位于项目根目录下的 libraries\TJpg_Decoder\examples\FLash_array\ESP32_Dual_Core_Flash_Jpg 路径,可以直接将ESP32_Dual_Core_Flash_Jpg.ino panda.h复制到项目目录编译运行,显示图片:

图片注释:TJpg_Decoder 示例程序所在目录。
选择屏幕驱动型号 🔗
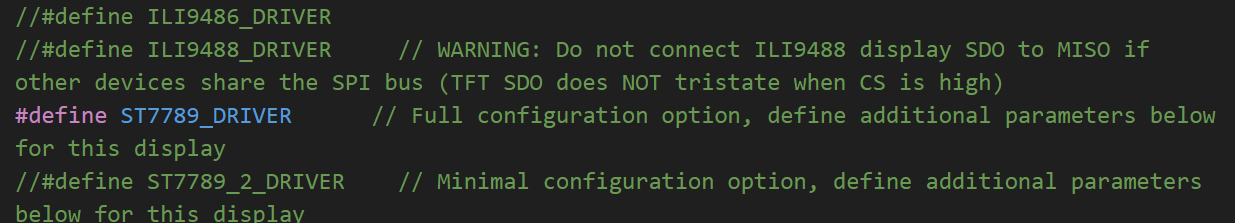
在配置文件中,选择适合的屏幕驱动型号,例如 ST7789。

图片注释:选择屏幕驱动型号。
示例配置 🔗
取消注释 ST7789 的驱动型号宏:
#define ST7789_DRIVER // 使用 ST7789 驱动
配置屏幕颜色排列顺序 🔗
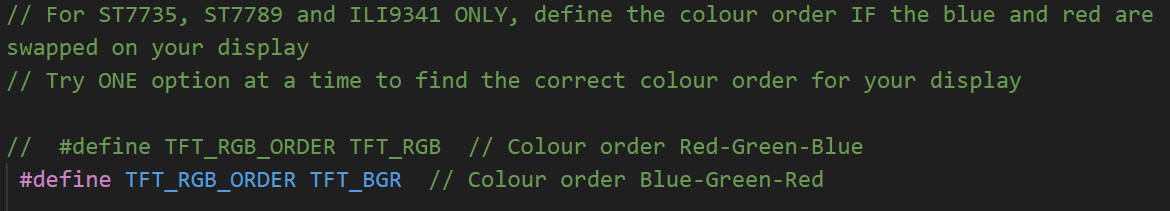
在配置文件中,有关于屏幕颜色排列顺序的宏定义,如下图所示:

图片注释:修改屏幕颜色排列顺序。
关于颜色排列顺序 🔗
TFT 显示屏的像素颜色由红(Red)、绿(Green)、蓝(Blue)三种基本颜色组成,但不同厂商生产的显示屏可能采用不同的颜色排列顺序。常见的两种顺序是:
- TFT_RGB:颜色顺序为红-绿-蓝(Red-Green-Blue)。
- TFT_BGR:颜色顺序为蓝-绿-红(Blue-Green-Red)。
配置方法 🔗
- 如果显示屏颜色显示异常(如红色和蓝色反转),可以尝试在代码中启用(取消注释)一个宏定义:
#define TFT_RGB // 红-绿-蓝 // 或者 #define TFT_BGR // 蓝-绿-红 - 编译并上传代码到 ESP32,观察屏幕颜色显示是否正常。
- 如果颜色仍然异常,切换为另一个选项并重新尝试,直到颜色显示正确。
定义屏幕宽度和高度 🔗
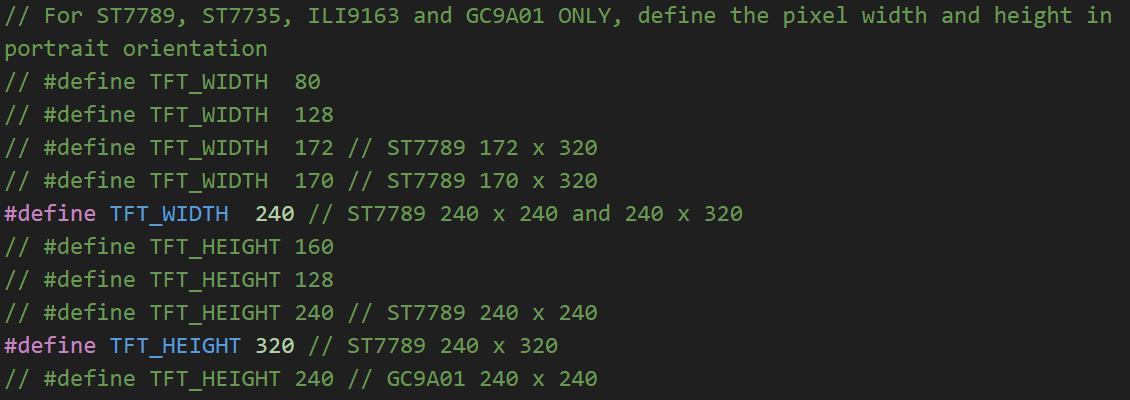
根据屏幕的型号(如 ST7789),需要定义其分辨率宽度和高度(通常以竖屏模式为基准)。

图片注释:定义 ST7789 在竖屏模式下的宽度和高度。
示例配置 🔗
#define TFT_WIDTH 240 // 屏幕宽度
#define TFT_HEIGHT 320 // 屏幕高度
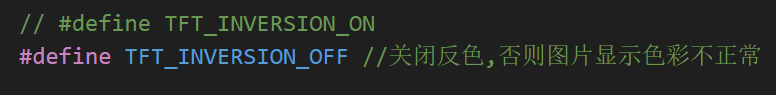
配置屏幕颜色反转 🔗
在配置文件中,有关于屏幕颜色反转的宏定义,如下图所示:

图片注释:修改屏幕颜色反转。
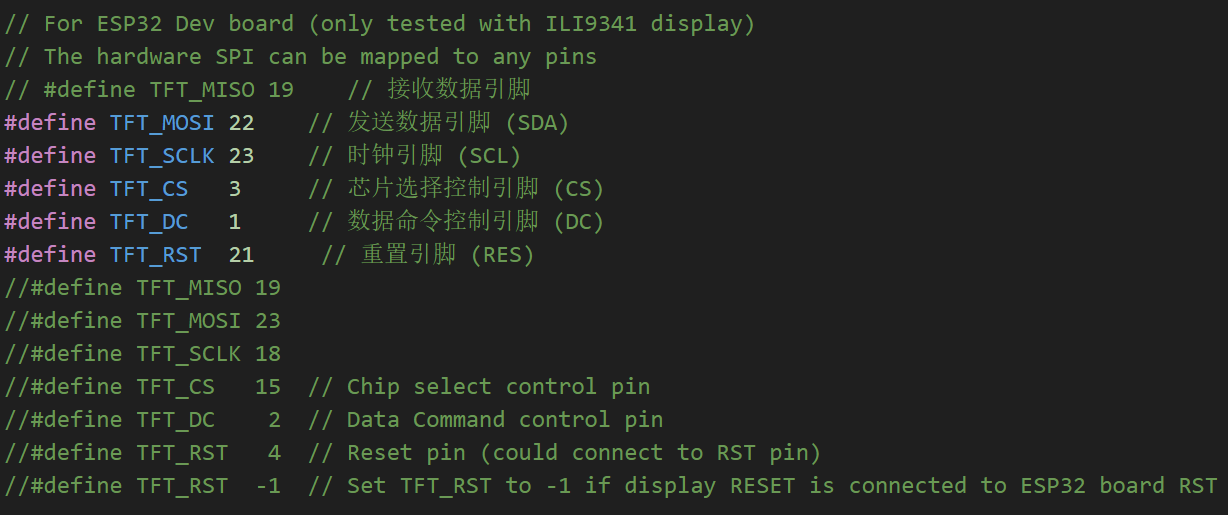
定义 SPI 通信的 GPIO 引脚 🔗
ESP32 使用 SPI 与 ST7789 屏幕通信时,可以通过编程定义 SPI 的 GPIO 引脚。TFT_eSPI 库允许用户在配置文件中设置这些引脚。

图片注释:定义 SPI GPIO 引脚。
示例引脚配置 🔗
在 User_Setup.h 文件中定义 SPI 接口的 GPIO 引脚:
#define TFT_MISO -1 // MISO 引脚(如未使用,则设为 -1)
#define TFT_MOSI 22 // MOSI 引脚
#define TFT_SCLK 23 // SCK 引脚
#define TFT_CS 3 // CS(片选)引脚
#define TFT_DC 1 // 数据/命令引脚
#define TFT_RST 21 // 复位引脚
根据硬件连接的实际情况调整上述引脚定义。
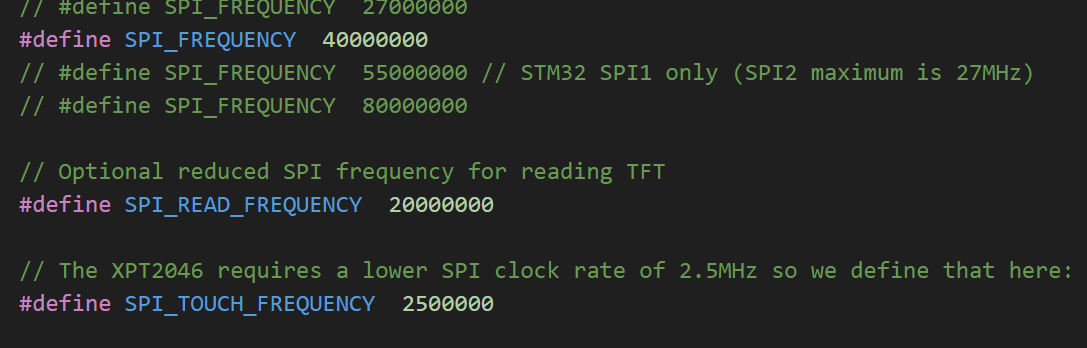
设置 SPI 通信频率 🔗
可以根据需要设置 SPI 通信的频率,以确保数据传输的稳定性。

图片注释:设置 SPI 通信频率。
通过以上配置,你可以成功地在 ESP32 上使用 TJpg_Decoder 库解码 JPEG 图片,并通过 TFT_eSPI 驱动 ST7789 屏幕进行显示。根据需要调整各项配置,以确保屏幕显示效果正常。