环境 🔗
【统计平台】:不蒜子
【站点主题】:nodejh/hugo-theme-mini
(一).head 🔗
打开项目根目录找到主题安装的目录中head.html文件,添加不蒜子统计引入文件。
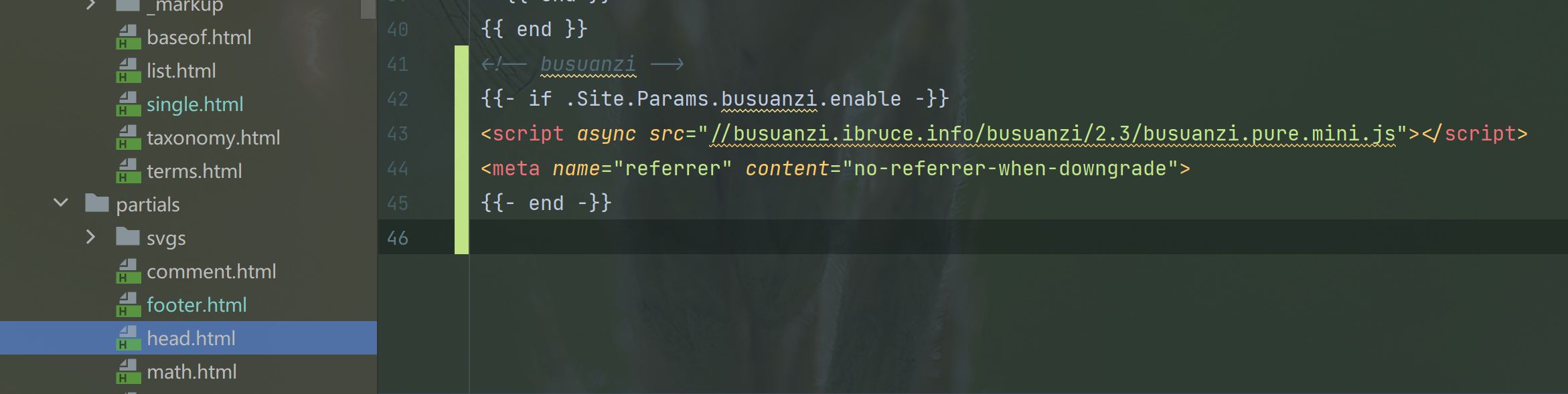
head.html文件目录路径:$PATH:\myblog\themes\hugo-theme-mini\layouts\partials\head.html
添加如下代码块:
<!-- busuanzi -->
{{- if .Site.Params.busuanzi.enable -}}
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<meta name="referrer" content="no-referrer-when-downgrade">
{{- end -}}
添加代码后:

(二).footer 🔗
站点底部公共位置显示用户总访问量和总访客数,footer.html文件一般和head.html文件处在同一个目录中。
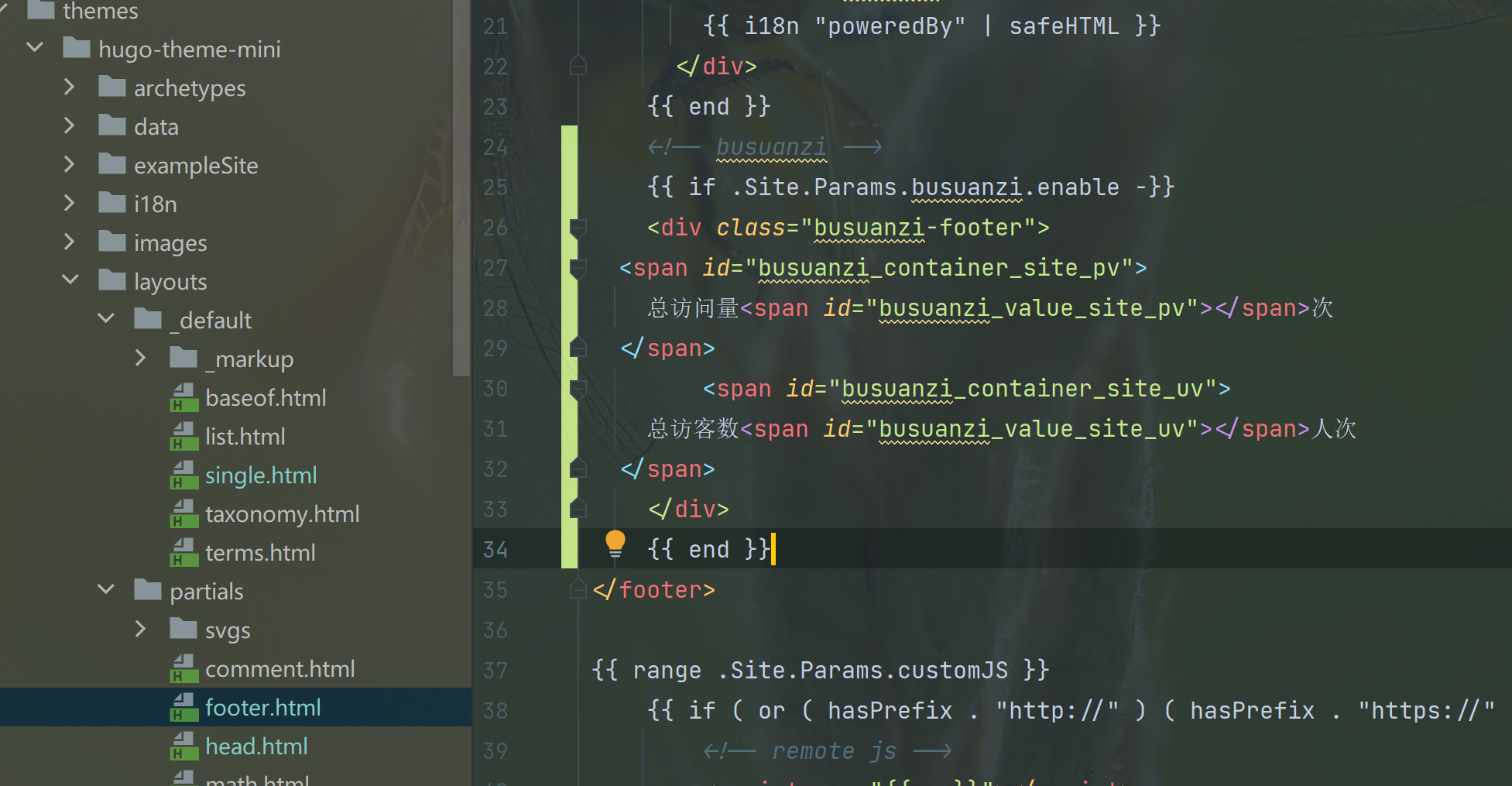
footer.html文件目录路径:$PATH:\myblog\themes\hugo-theme-mini\layouts\partials\footer.html
添加如下代码块:
<!-- busuanzi -->
{{ if .Site.Params.busuanzi.enable -}}
<div class="busuanzi-footer">
<span id="busuanzi_container_site_pv">
本站总访问量<span id="busuanzi_value_site_pv"></span>次
</span>
<span id="busuanzi_container_site_uv">
本站访客数<span id="busuanzi_value_site_uv"></span>人次
</span>
</div>
添加代码后:

(三).single 🔗
在文章详情页中增加文章阅读量。
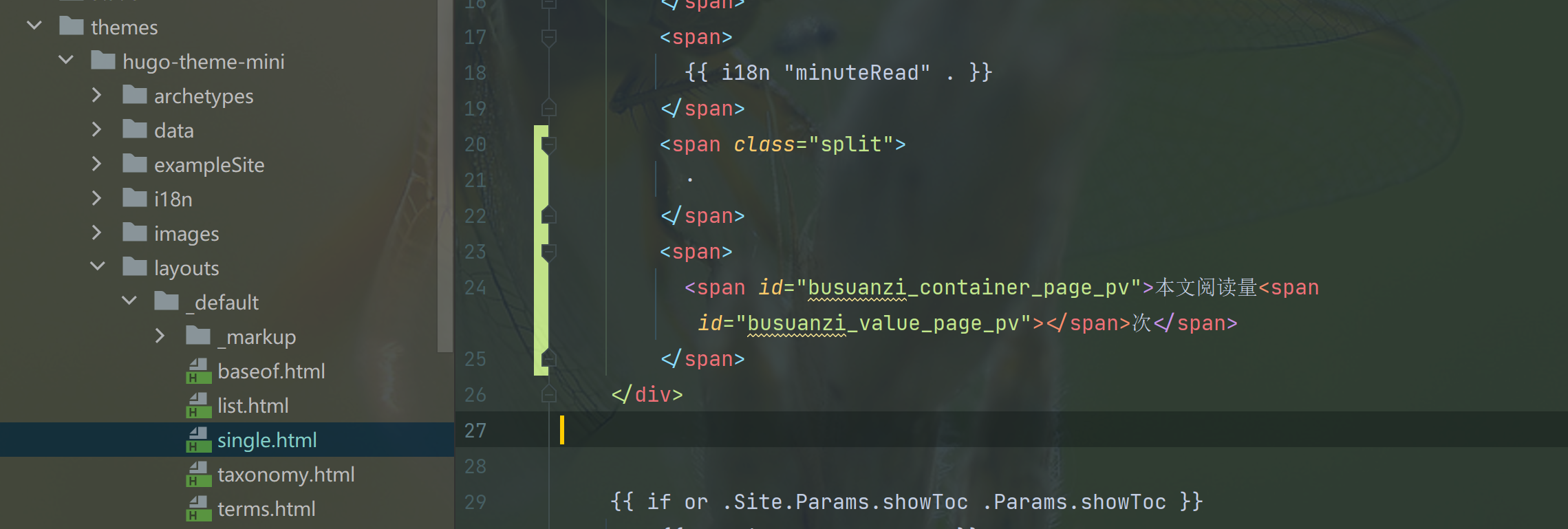
single.html文件目录路径:$PATH:\myblog\themes\hugo-theme-mini\layouts\_default\single.html
添加如下代码块:
<span class="split"> · </span>
<span>
<span id="busuanzi_container_page_pv"
>本文阅读量<span id="busuanzi_value_page_pv"></span>次</span
>
</span>
添加代码后:

(四).config.yaml配置 🔗
打开项目根目录config.yaml文件,配置网站统计属性,enable: true打开访问量统计,enable: false关闭访问量统计。
# Site parameters
params:
#网站统计
busuanzi:
enable: true
(五).添加后效果 🔗
全站页脚:

文章详情:

(六).SEO优化 🔗
页面关键词: 在每篇博客文章的头部增加关键词字段。
+++
author = "keke"
title = "Hugo添加不蒜子(Busuanzi)站点访问量与阅读量统计"
date = "2022-09-22"
description = "Hugo添加不蒜子(Busuanzi)站点访问量与阅读量统计"
tags = [
"Hugo",
"SEO",
]
keywords = [
"Hugo",
"Busuanzi",
"不蒜子",
"SEO",
]
+++
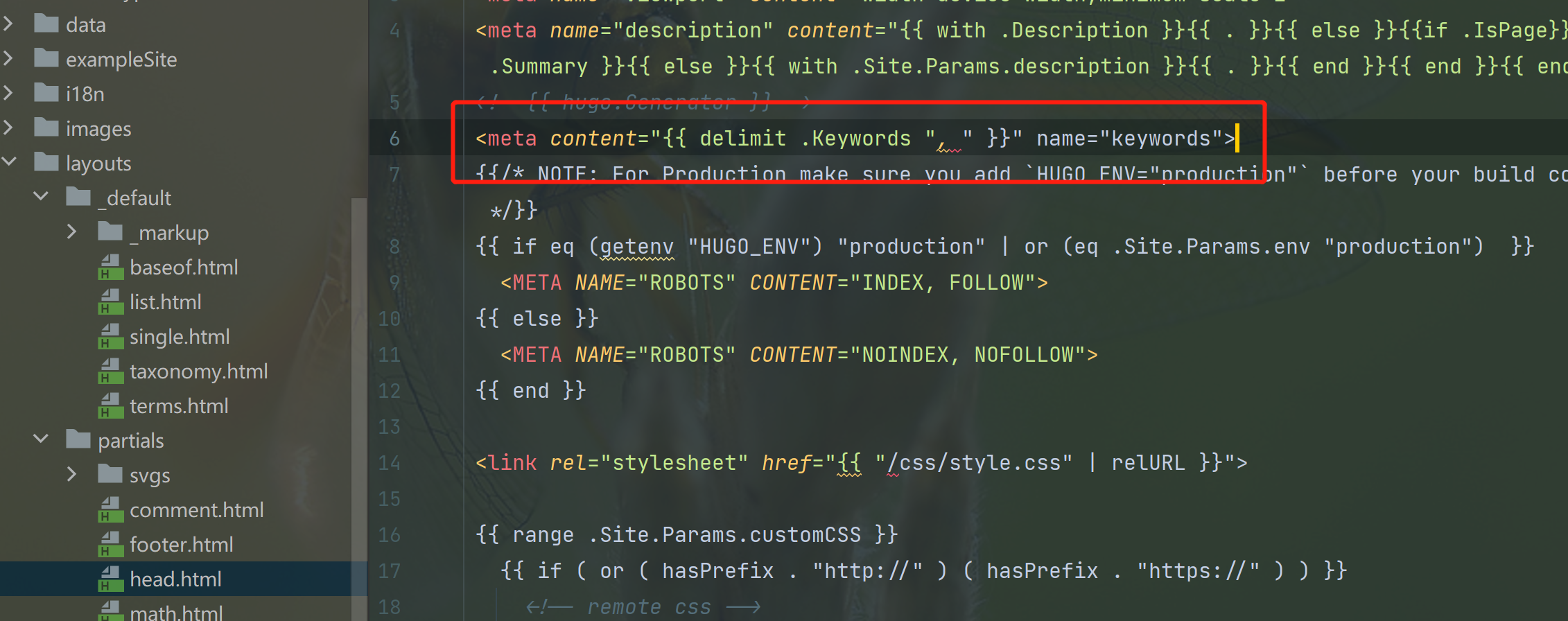
在文章公共模板中 header 的 <meta> 中添加关键词字段
head.html文件目录路径:$PATH:\myblog\themes\hugo-theme-mini\layouts\partials\head.html
添加代码后:

(七).搜索引擎优化 🔗
百度搜索优化:百度搜索资源平台
google搜索优化: Google Search Console
必应搜索优化: Bing Webmaster Tools